Nate Vandercar's Digital Arts Blog
Wednesday, May 6, 2015
Wednesday, April 29, 2015
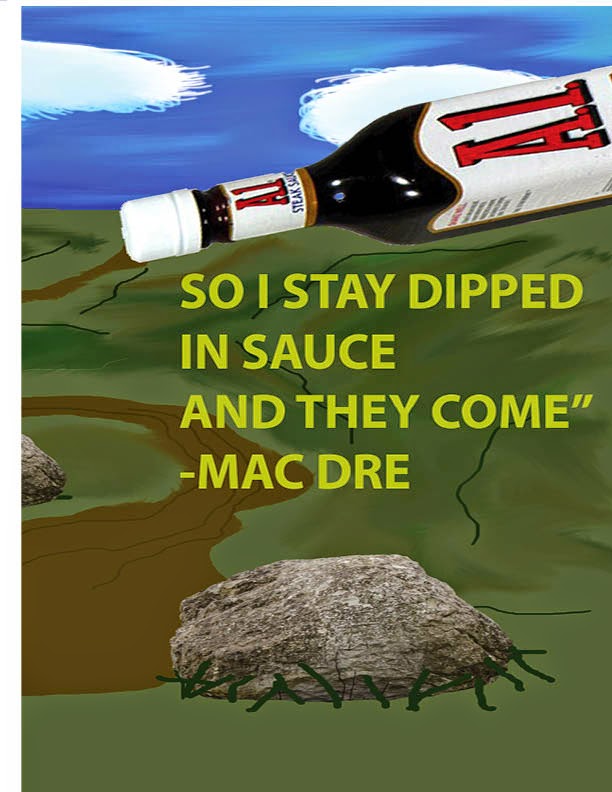
Collage
For this project, instead of trying to pick a serious lyric with any meaning, I tried to use the most absurd one I could think of. The ridiculous lyric allowed for me to be as creative as I wanted with the collage. I have no idea why, but this image is the first thing that came to my mind when hearing this lyric. If A1 does not use this for their next ad campaign, they're crazy.
HTML Project
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
var centerx = 400;
var centery = 300;
var radius = 300;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'orange');
grd.addColorStop(1, 'rgba(200, 0, 0, .8)');
context.fillStyle = grd;
context.fill();
context.beginPath();
context.arc(450, 300, 70, 0, Math.PI, false);
context.closePath();
context.fillStyle = 'green';
context.fill();
var centerx = 425;
var centery = 265;
var radius = 55;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'green';
context.fill();
var centerx = 430;
var centery = 140;
var radius = 9;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
var centerx = 400;
var centery = 140;
var radius = 9;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.beginPath();
context.quadraticCurveTo(375, 200, 419, 190)
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.moveTo(445, 240);
context.lineTo(550, 115);
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
context.beginPath();
context.moveTo(425, 240);
context.lineTo(300, 180);
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
context.beginPath();
context.moveTo(300, 300);
// line 1
context.lineTo(350, 350);
//quad curve
context.quadraticCurveTo(380, 335, 400, 300);
// line 2
context.lineTo(450, 375);
//bezier curve 1
context.quadraticCurveTo(470, 330, 525, 300);
//line 3
context.lineTo(540, 350);
//quad3
context.quadraticCurveTo(535, 400, 460, 500);
context.quadraticCurveTo(400, 510, 350, 500);
context.quadraticCurveTo(315, 500, 275, 450);
context.quadraticCurveTo(260, 400, 270, 350);
context.lineTo(300, 300);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 9;
context.strokeStyle = 'rgb(0, 240, 100)';
context.stroke();
var centerx = 312;
var centery = 400;
var radius = 10;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 400;
var centery = 400;
var radius = 15;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 434;
var centery = 434;
var radius = 9;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 305;
var centery = 350;
var radius = 12;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 360;
var centery = 450;
var radius = 9;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 475;
var centery = 380;
var radius = 9;
var startx = 200;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
var centerx = 415;
var centery = 180;
var radius = 50;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'rgba(0, 250, 50, .1)');
grd.addColorStop(1, 'rgba(0, 180, 0, .8)');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
var centerx = 370;
var centery = 169;
var radius = 30;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'rgba(0, 250, 50, .8)');
grd.addColorStop(1, 'rgba(0, 180, 0, .9)');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
//body
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
var centerx = 400;
var centery = 300;
var radius = 300;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'orange');
grd.addColorStop(1, 'rgba(200, 0, 0, .8)');
context.fillStyle = grd;
context.fill();
context.beginPath();
context.arc(450, 300, 70, 0, Math.PI, false);
context.closePath();
context.fillStyle = 'green';
context.fill();
var centerx = 425;
var centery = 265;
var radius = 55;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'green';
context.fill();
var centerx = 430;
var centery = 140;
var radius = 9;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
var centerx = 400;
var centery = 140;
var radius = 9;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.beginPath();
context.quadraticCurveTo(375, 200, 419, 190)
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.moveTo(445, 240);
context.lineTo(550, 115);
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
context.beginPath();
context.moveTo(425, 240);
context.lineTo(300, 180);
context.lineWidth = 5;
context.strokeStyle = 'green';
context.stroke();
context.beginPath();
context.moveTo(300, 300);
// line 1
context.lineTo(350, 350);
//quad curve
context.quadraticCurveTo(380, 335, 400, 300);
// line 2
context.lineTo(450, 375);
//bezier curve 1
context.quadraticCurveTo(470, 330, 525, 300);
//line 3
context.lineTo(540, 350);
//quad3
context.quadraticCurveTo(535, 400, 460, 500);
context.quadraticCurveTo(400, 510, 350, 500);
context.quadraticCurveTo(315, 500, 275, 450);
context.quadraticCurveTo(260, 400, 270, 350);
context.lineTo(300, 300);
context.fillStyle = 'white';
context.fill();
context.lineWidth = 9;
context.strokeStyle = 'rgb(0, 240, 100)';
context.stroke();
var centerx = 312;
var centery = 400;
var radius = 10;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 400;
var centery = 400;
var radius = 15;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 434;
var centery = 434;
var radius = 9;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 305;
var centery = 350;
var radius = 12;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 360;
var centery = 450;
var radius = 9;
var startx = 350;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
context.stroke();
var centerx = 475;
var centery = 380;
var radius = 9;
var startx = 200;
var starty = 150;
var startradius = 100;
var endx = 250;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'green');
grd.addColorStop(1, 'green');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
var centerx = 415;
var centery = 180;
var radius = 50;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'rgba(0, 250, 50, .1)');
grd.addColorStop(1, 'rgba(0, 180, 0, .8)');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
var centerx = 370;
var centery = 169;
var radius = 30;
var startx = 80;
var starty = 50;
var startradius = 100;
var endx = 100;
var endy = 150;
var endradius = 400;
context.beginPath();
context.arc(centerx, centery, radius, 0, 2*Math.PI, false);
var grd=context.createRadialGradient(startx, starty, startradius, endx, endy, endradius);
grd.addColorStop(0, 'rgba(0, 250, 50, .8)');
grd.addColorStop(1, 'rgba(0, 180, 0, .9)');
//rgba stands for "red, green, blue, alpha". Alpha is the Opacity, between 0 and 1
context.fillStyle = grd;
//context.fillStyle = 'rgba(255, 0, 0, .25)';
context.fill();
//body
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Wednesday, April 1, 2015
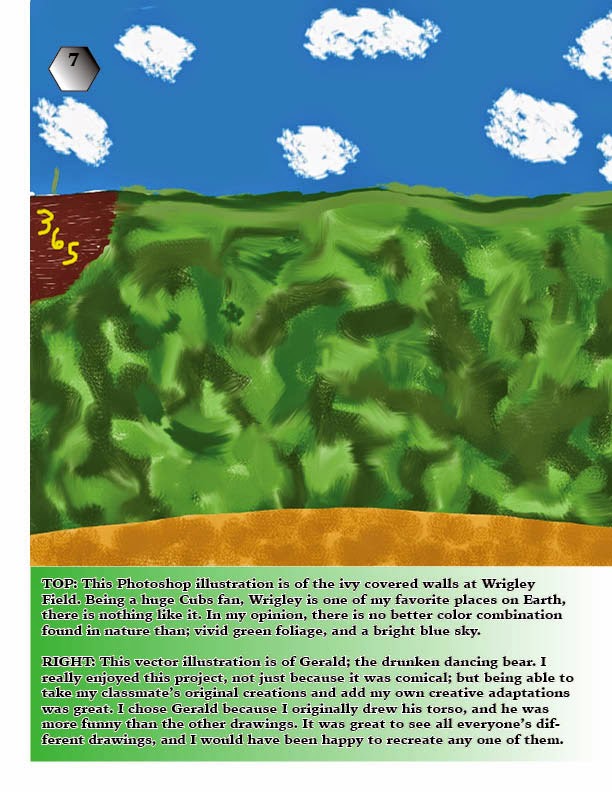
Photoshop Illustration
This Photoshop illustration is of the ivy covered walls at Wrigley Field. Being a huge Cubs fan, Wrigley is one of my favorite places on Earth, there is nothing like it. In my opinion, there is no better color combination found in nature than; vivid green foliage, and a bright blue sky. With the baseball season just starting, this image is always on my mind, and I can't wait to get back to the real thing. For now, my rendition of the image will have to do.
Monday, March 23, 2015
Subscribe to:
Posts (Atom)